Introduction
Sur le web, chaque seconde compte. Un site lent décourage les visiteurs et nuit au référencement naturel. Pour publier un contenu sur un site Internet, il faut commencer par rédiger un texte optimisé pour le SEO. Une fois le texte prêt, l’agrémenter avec des vidéos et des images optimisées pour le web permet de l’illustrer et de faciliter sa lecture.
Les vidéos et images sont parmi les éléments les plus lourds d’une page, ce qui peut ralentir considérablement son chargement si elles ne sont pas correctement optimisées. C’est pourquoi l’optimisation des médias est une étape essentielle pour améliorer la performance d’un site web, renforcer l’expérience utilisateur et favoriser un meilleur classement dans les moteurs de recherche.
En réduisant le poids des images et vidéos sans compromettre leur qualité, on améliore non seulement la vitesse de chargement des pages, mais aussi le taux de conversion et la satisfaction des visiteurs. Google, à travers ses Core Web Vitals, accorde désormais une importance capitale à ces aspects.
Dans cet article, nous explorerons les meilleures pratiques pour intégrer des vidéos et des images optimisées sur votre site. Vous découvrirez notamment comment choisir le bon format, pourquoi privilégier WebP, et comment réduire efficacement le poids des fichiers pour un site plus rapide et performant.
Pourquoi optimiser les vidéos et les images pour le web ?
Les contenus visuels sont indispensables pour capter l’attention et rendre un site attractif. Toutefois, leur poids peut ralentir le chargement des pages, ce qui pénalise autant l’expérience utilisateur que le référencement. Une optimisation efficace des images et vidéos permet d’allier qualité visuelle et performance, garantissant ainsi un site fluide et bien positionné dans les moteurs de recherche.
Impact sur la vitesse de chargement
Un site lent frustre les visiteurs et affaiblit son classement sur Google. Selon des études, 53 % des internautes quittent une page qui met plus de 3 secondes à charger. Ce phénomène est encore plus marqué sur mobile, où les connexions peuvent être moins rapides.
Google prend en compte ces performances via les Core Web Vitals, trois indicateurs clés :
- Largest Contentful Paint (LCP) : temps nécessaire pour afficher l’élément principal d’une page (objectif : moins de 2,5 secondes).
- First Input Delay (FID) : temps de réponse du site après une interaction.
- Cumulative Layout Shift (CLS) : stabilité visuelle lors du chargement.
Des fichiers trop lourds peuvent dégrader ces indicateurs, réduisant ainsi la visibilité du site dans les résultats de recherche. L’optimisation des médias est donc essentielle pour garder un site rapide et performant.
Influence sur l’expérience utilisateur et le taux de conversion
Un site rapide incite les visiteurs à explorer davantage de pages et à interagir avec le contenu. À l’inverse, un site lent génère de la frustration et fait chuter les conversions.
Quelques chiffres clés :
- Une seconde de retard peut réduire le taux de conversion de 7 %.
- 70 % des acheteurs en ligne déclarent que la vitesse influence leur décision d’achat.
- Google privilégie les sites rapides pour garantir une expérience optimale aux utilisateurs.
En optimisant vos images et vidéos, vous diminuez le temps de chargement, améliorez le confort de navigation et boostez vos performances en ligne.
Comment optimiser les vidéos pour le web ?
Les vidéos sont un excellent moyen d’engager les visiteurs, mais elles peuvent aussi ralentir un site si elles ne sont pas bien intégrées. Pour éviter ce problème, il est recommandé de ne pas héberger directement les vidéos sur son serveur et de passer par des plateformes dédiées comme YouTube ou Vimeo.
Héberger les vidéos sur des plateformes adaptées
Pourquoi ne pas héberger ses vidéos directement sur son site ?
Stocker une vidéo directement sur le site peut entraîner :
- Un ralentissement du site à cause du poids des fichiers.
- Une consommation excessive de bande passante, qui peut entraîner des surcoûts.
- Des problèmes de compatibilité selon les navigateurs et appareils.
- Aucun gain SEO, contrairement aux vidéos hébergées sur YouTube ou Vimeo.
La solution idéale est donc de passer par une plateforme externe, puis d’intégrer la vidéo proprement sur son site.
YouTube ou Vimeo : quelle plateforme choisir ?
YouTube est la solution idéale pour maximiser la visibilité et améliorer le SEO. Gratuit et sans limite de stockage, il permet d’atteindre une large audience. Cependant, il affiche des publicités et propose des vidéos suggérées, ce qui peut distraire vos visiteurs.
Vimeo, en revanche, offre une expérience plus maîtrisée, sans publicité et avec une meilleure qualité d’image. Il permet aussi un meilleur contrôle sur l’intégration des vidéos. Toutefois, sa version gratuite est limitée en stockage et les fonctionnalités avancées nécessitent un abonnement payant.
En résumé :
- YouTube = visibilité et SEO, mais avec des pubs, parfait pour une audience large et une meilleure visibilité sur Google.
- Vimeo = qualité et contrôle, mais payant, plus adapté aux professionnels souhaitant un affichage sans distraction.
Intégrer une vidéo sur WordPress sans impacter les performances
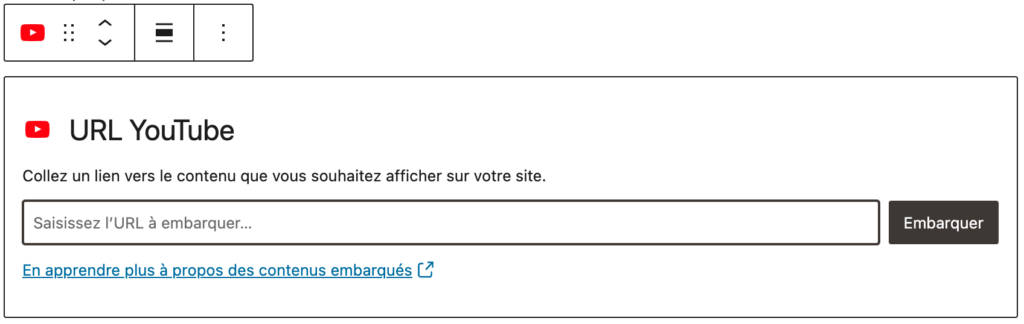
L’option la plus simple dans un site WordPress : insérer le lien dans l’éditeur Gutenberg
Avec WordPress, il suffit de coller l’URL de la vidéo (YouTube ou Vimeo) directement dans l’éditeur Gutenberg. WordPress génère automatiquement un bloc vidéo responsive, sans besoin de code supplémentaire.

Si possible, évitez l’auto-play qui peut ralentir la page et gêner l’expérience utilisateur.
En appliquant ces bonnes pratiques, vous offrez une meilleure expérience utilisateur tout en préservant les performances et le référencement de votre site.
Comment optimiser les images pour un site web performant ?
Les images jouent un rôle essentiel sur un site Internet : elles attirent l’attention, améliorent l’engagement et enrichissent le contenu. Mais si elles ne sont pas optimisées, elles peuvent ralentir le chargement des pages et impacter le référencement. Voici les bonnes pratiques pour allier qualité visuelle et performance.
Bien choisir ses images
Avant même d’optimiser une image, il faut sélectionner les bons visuels :
- Utiliser des photos dont vous êtes propriétaire des droits, ou venant de banques d’images libres de droits :
- Pexels : https://www.pexels.com
- Piqsels : https://www.piqsels.com/fr
- Unplash : https://unsplash.com
- Pixabay : https://pixabay.com
- Stockvault : https://www.stockvault.net/
- Istock photo : https://www.istockphoto.com
- Privilégier des images adaptées au web :
- Une résolution suffisante pour un affichage net (exemple : 1800 pixels pour un format paysage ou en hauteur pour un format portrait).
- Une composition équilibrée et une bonne luminosité pour un rendu professionnel.
- Éviter les fichiers trop lourds dès la source pour limiter les compressions excessives.

Quel format d’image choisir ?
Le choix du format est essentiel pour obtenir le meilleur compromis entre qualité et poids. Voici les formats les plus courants et leurs usages :
- JPG : idéal pour les photos riches en détails, mais avec une compression destructrice.
- PNG : parfait pour les images avec transparence, mais plus lourd.
- WebP : le format recommandé pour tous les usages sur le web. Il offre une compression plus efficace que JPG et PNG, avec une qualité équivalente.
- AVIF : encore plus performant que WebP en termes de compression, mais moins bien supporté par certains navigateurs.
Quelle option privilégier ?
- WebP est aujourd’hui le meilleur choix pour les images sur le web, car il est compatible avec la plupart des navigateurs et réduit significativement la taille des fichiers.
- AVIF est une alternative plus avancée, à tester si votre site est compatible avec ce format.
- Garder PNG uniquement pour les images nécessitant de la transparence.
Réduire le poids des images sans perdre en qualité
Pour garantir une vitesse de chargement optimale sans sacrifier la qualité visuelle, il est crucial de compresser les images avant de les intégrer à un site web. Il existe un outil en ligne très pratique pour réaliser facilement cette tâche : Squoosh.

Optimiser une image avec Squoosh
Squoosh est un outil de compression d’images développé par Google, entièrement gratuit et accessible en ligne. Il permet de convertir et compresser une image en ajustant plusieurs paramètres, tout en prévisualisant les changements en temps réel.
Comment convertir une image en WebP avec Squoosh ?
- Rendez-vous sur squoosh.app.
- Glissez-déposez votre image ou cliquez pour la télécharger.
- Dans le panneau de droite, sélectionnez WebP comme format d’exportation.
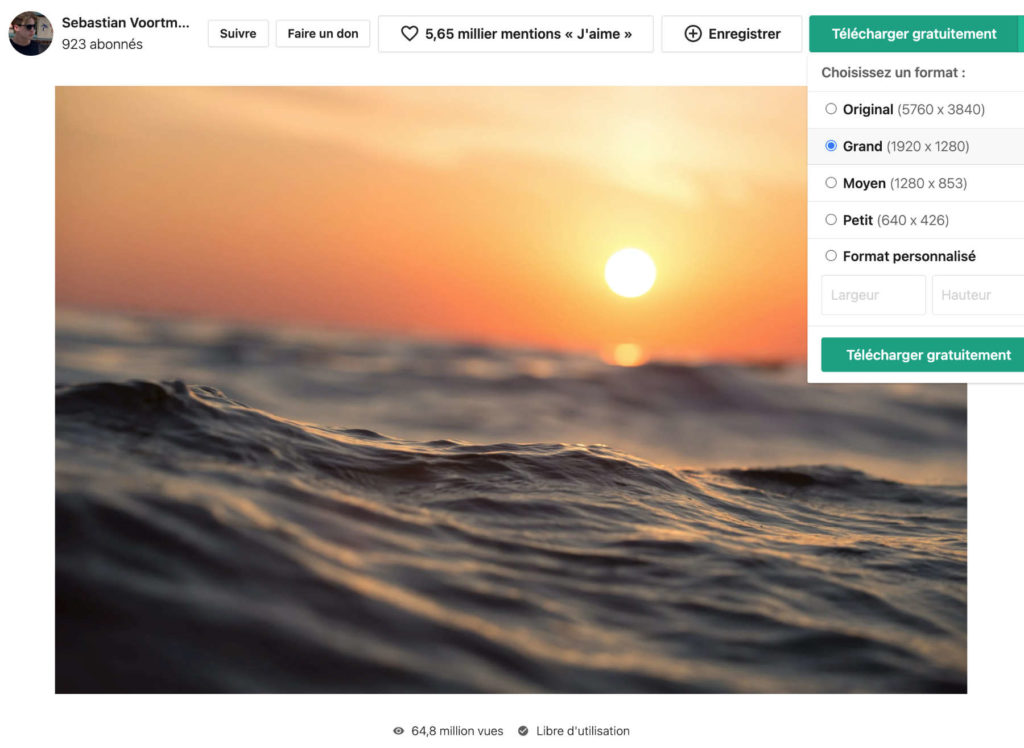
- Si besoin, activez « Resize » pour ajuster la taille de l’image (par exemple 1800 x 1200 pixels).
- Ajustez le curseur de qualité (60-80 % recommandé) pour trouver le bon équilibre entre poids et rendu visuel.
- Comparez la taille avant/après pour vérifier la réduction du poids (dans l’idéal, ne pas dépasser 200 Ko par image).
- Téléchargez l’image optimisée.

Les avantages de Squoosh
- Compression très efficace, avec un aperçu en temps réel.
- Compatible avec WebP et AVIF, les formats les plus performants.
- Aucun besoin d’installation, utilisable directement depuis un navigateur.
Remarque : si vous avez besoin de retoucher vos images avant de les optimiser et que vous n’avez pas de logiciel spécialisé (comme Photoshop ou Affinity Photo), vous pouvez utiliser le logiciel en ligne Photopea.
Bonnes pratiques SEO pour optimiser les images
Optimiser les images ne se limite pas à réduire leur poids. Pour qu’elles contribuent efficacement au référencement naturel (SEO), il est essentiel d’adopter de bonnes pratiques en matière de nommage, de balisage et d’affichage responsive.
Nommer ses fichiers de manière efficace
Le nom de fichier joue un rôle important pour le SEO des images. Google analyse ces noms pour comprendre le contenu de l’image et améliorer son indexation dans Google Images.
À éviter :
- IMG_1234.jpg (nom par défaut d’un appareil photo)
- capture-ecran-01.png (nom générique sans signification)
A mettre en place :
- Décrire précisément l’image en intégrant des mots-clés pertinents.
- Utiliser des tirets pour séparer les mots (éviter les espaces, les caractères spéciaux et underscores).
- Exemples :
- chaussures-basket-noires-nike.webp
- table-bois-massif-salon.webp
Renseigner les balises ALT, title et légende
Les moteurs de recherche ne « voient » pas les images (même si cela évolue avec l’IA), ils les interprètent grâce aux balises associées.
- Balise ALT (attribut alternatif) :
- Décrit le contenu de l’image pour le SEO et l’accessibilité.
- Affichée en remplacement si l’image ne se charge pas.
- Exemple : <img src= »chaussures-basket-noires-nike.webp » alt= »Chaussures de sport Nike noires pour homme »>.
- Balise Title (facultative) :
- Affiche une info-bulle au survol de l’image.
- Doit rester courte et complémentaire de la balise ALT.
- Légende :
- Optionnelle, elle aide à contextualiser l’image pour les visiteurs et peut être utilisée par Google pour l’indexation.
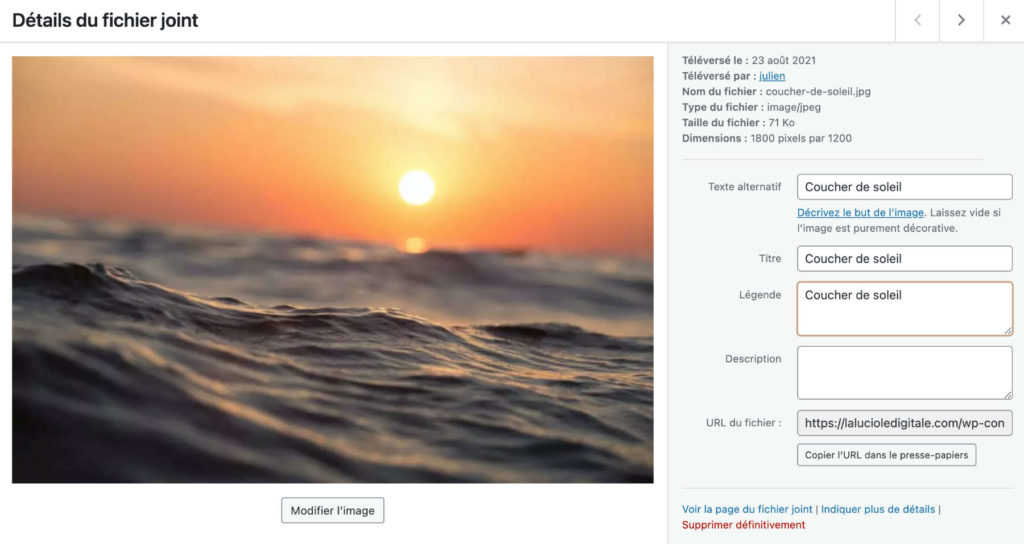
Si le site est propulsé par WordPress, l’administration permet de préciser le titre, le texte alternatif et la légende du média.

En appliquant ces bonnes pratiques SEO, vos images seront mieux référencées, votre site sera plus rapide et l’expérience utilisateur optimisée !
Check-list finale pour optimiser les médias sur son site
Avant de publier vos images et vidéos, assurez-vous d’avoir appliqué ces bonnes pratiques pour garantir performance, référencement et expérience utilisateur optimaux.
Optimisation des vidéos
- Hébergement externe : YouTube ou Vimeo pour éviter d’alourdir votre site.
- Intégration via Gutenberg : coller simplement le lien dans WordPress pour une prise en charge automatique.
Optimisation des images
- Choix du bon format :
- WebP (prioritaire) pour un meilleur ratio qualité/poids.
- PNG uniquement si la transparence est nécessaire.
- AVIF en test si votre audience l’accepte.
- Compression efficace : utiliser Squoosh ou Photopea.
- Taille adaptée : redimensionner les images (max 1800-2000 px de large).
- SEO :
- Nom de fichier optimisé : mots-clés pertinents, pas d’accents ni d’espaces.
- Balises ALT remplies : description claire pour le SEO et l’accessibilité.
Appliquez ces conseils dès maintenant !
Optimiser les vidéos et les images de votre site est essentiel pour améliorer la vitesse de chargement, le SEO et l’expérience utilisateur. En suivant ces bonnes pratiques, vous réduisez le poids de vos médias, améliorez votre référencement et offrez une navigation fluide à vos visiteurs.
Passez à l’action dès maintenant ! Vérifiez vos médias, appliquez ces optimisations et testez la performance de votre site avec Google PageSpeed Insights ou GTmetrix. Chaque amélioration compte pour un site plus rapide et plus efficace !
